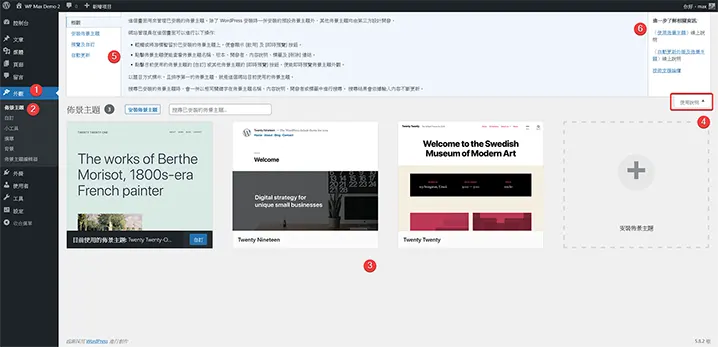
在 WordPress 網站來說,設計網站的樣式呈現的相關設定就在外觀選單。相關的名稱有不瞭解的,同樣可以透過最右上方的使用說明,來取得相關的說明提示。這裡除了展示已經安裝的佈景主題(初安裝的 WordPress 網站,預設的情況下會安裝 Twenty Twenty-One、Twenty Twenty、Twenty Nineteen 三款佈景主題),當然我們也可以在這裡安裝自己喜歡的佈景主題,或是移除沒有使用的佈景主題。
原則上要新增的佈景主題,請在網站的後台這裡進行,這裡安裝的佈景主題來源,都是由 WordPress 官網提供的佈景主題檔案,在安全上多了一分保障,而且也都是免費的。千萬不要隨意下載來路不明的佈景主題檔案來進行安裝,避免網站陷入被駭的危險中。

佈景主題
影響整個網站的樣式最主要的設計就是佈景主題,像是顏色、字體大小、區塊排列…等等,因此,選擇一款適合自己網站的佈景主題,對於剛剛建置好的 WordPress 網站來說,就非常重要。正確選擇,除了將來的維護管理容易,樣式修改方便,這些都可以大大減輕管理者在管理工作上的負擔。
自訂
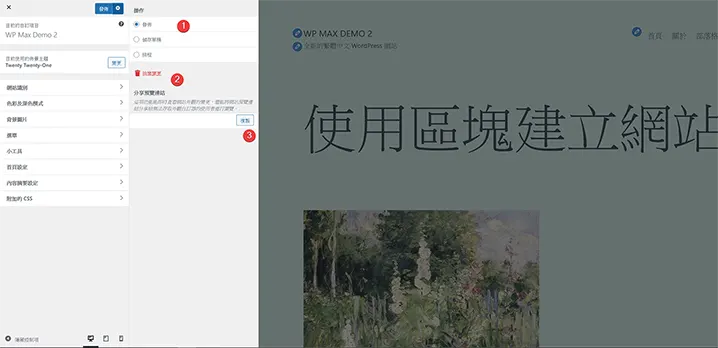
剛剛建立好的 WordPress 網站,預設採用的是 Twenty Twenty-One 佈景主題,點擊自訂以後,就會進入 Twenty Twenty-One 佈景主題的設定選單欄。不同的佈景主題,自訂的項目與選單就會不一樣,但是原則上在設計的概念是大同小異。
自訂選單的設計,左側是相關設定的選項,右側則是即時套用效果的呈現。左下方的裝置圖示,可以讓我們變換在不同裝置下的網站樣式改變預覽,檢視網站在不同裝置下的展示效果。

在上方發佈的按鈕旁有一個設定的選項,點擊以後可以看到相關設定,這裡可以讓我們設定外觀修改是要立即發佈,設定時間發佈,或是取得臨時網址,讓共同編輯人員可以先進行檢視網頁修改後的效果。

網站識別
提供網站基本設計的相關選項,例如:網站標誌、網站標題(網站的名稱)、網站說明(描述網站的內容與概況)與網站圖示(網站圖示會顯示於瀏覽器的分頁、書籤列及 WordPress 的 App 中。請在這裡上傳網站圖示!)尺寸大小建議為:512 X 512 像素。

色彩與深色模式
不同的佈景主題提供的色彩功能設計不一定相同,以 Twenty Twenty-One 佈景主題來說,提供了全站適用的色彩設定,同時也提供了深色模式可以切換,方便使用者在不同光源下的網頁瀏覽。

背景圖片
這裡的設定可以改變網站的背景,可以使用自己喜歡的圖片來當作網站的背景圖片,挑選的要點在檔案不要太大,以免影響網站的運作效能。

選單
從這裡也可以直接編輯選單的內容,但是,一般的選單設定,我們會透過外觀/選單的設定去建立選單的內容。不同的佈景主題提供的選單設計也不一樣,選單位置的設計也可能不同,這一點在設定選單時要特別留意。

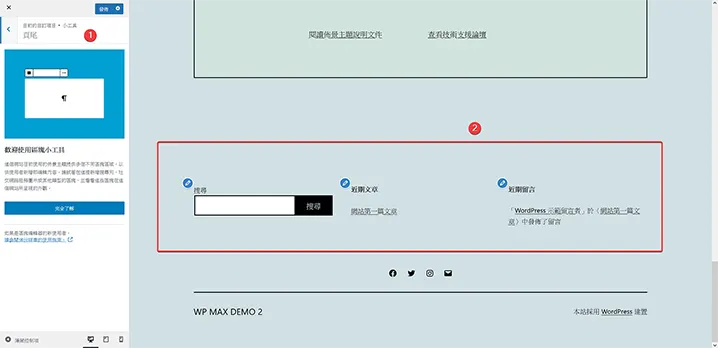
小工具
以 Twenty Twenty-One 佈景主題來說,小工具出現的位置在頁尾,其他的佈景主題有的還會出現在單篇文章與頁面的側邊,這是要看佈景主題開發者的設計,沒有一定的規定。

首頁設定
這裡可以讓我們決定網站的首頁要不要以靜態頁面來取代,還是以文章列表來展示。

內容摘要設定
這裡設定文章展示的內容,是以全部內容或是指展示部分摘要的設計,選擇摘要適合長篇文章,擷取其中一部份作為摘要,方便訪客的閱讀,與吸引訪客的閱讀為目的。如果是短篇文章,就可以直接展示全篇內容。

附加的 CSS
懂得 CSS 樣式語法的朋友,可以在這裡設計自己想要的樣式效果,依序填入 CSS 語法就可以套用。

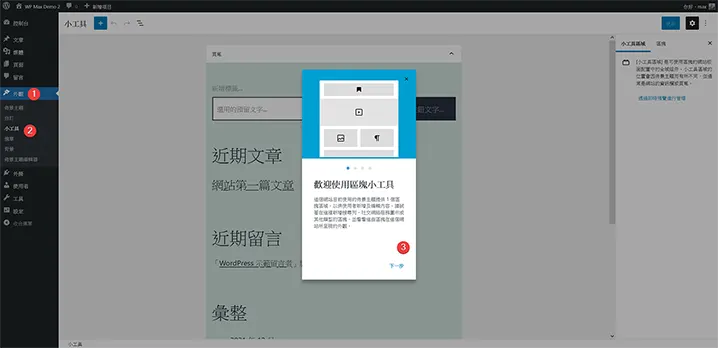
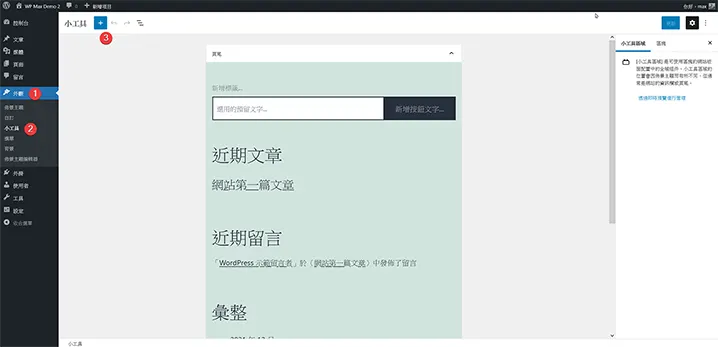
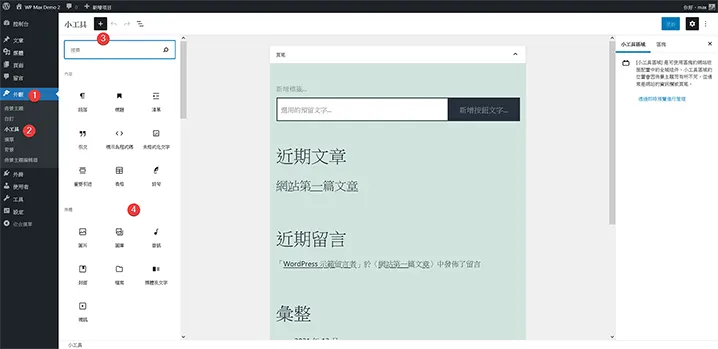
小工具
編輯的方式與文章類似,也是區塊編輯器,建置的內容會出現在小工具,通常是在頁尾或是側邊欄。



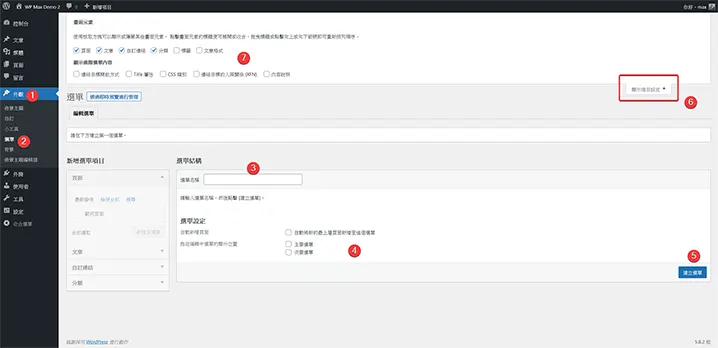
選單
網站的選單設計,不同的佈景主題會有不同的設定,以 Twenty Twenty-One 佈景主題來說,有主要選單與次要選單,有些佈景主題開發商還會提供社群選單,這些都是依據佈景主題開發商的設計來決定。選單的各項設定,可以透過右上方的"顯示項目設定"來勾選或是取消各種設定項目,同時也可以透過"使用說明"來檢視各項操作的提示說明。

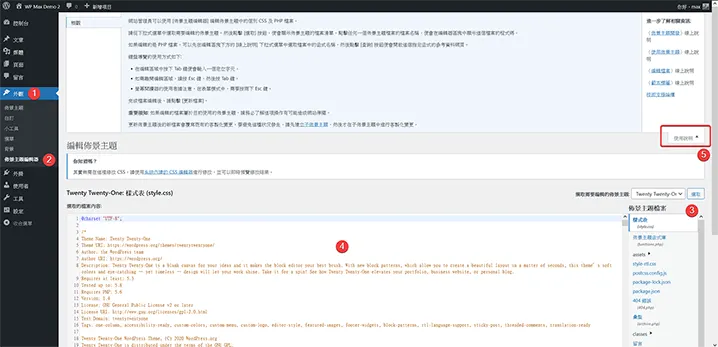
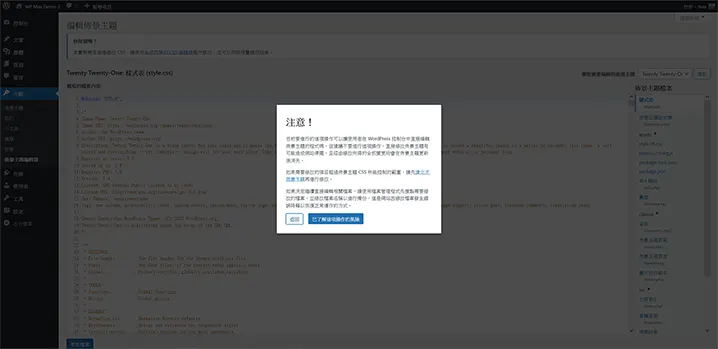
佈景主題編輯器
熟悉程式設計的朋友,可以直接透過這裡,對佈景主題的程式作編輯,達到自己網站需要的效果。不過,建議還是透過子佈景主題的方式來進行程式的修改,避免因為程式錯誤造成網站發生無法復原的錯誤。也因為特別重要,所以修改前會特別顯示警示視窗,提醒大家在修改前再次三思。

確定要修改時,可以先點選佈景主題的程式,直接進行編輯。同樣的也可以透過右上方的"使用說明"來獲得操作使用的提示說明。