什麼是子佈景主題?又為什麼需要子佈景主題?
我們前面提過,網站的外觀樣式與佈景主題的設計有很大關係。如果想更進一步的客制化自己的網站樣式,就必須修佈景主題檔案,或是建立自己的樣式檔案到佈景主題資料夾。不過這樣的修改方式或是新增檔案的動作,遇到佈景主題程式更新時就會消失。所以我們需要透過建立子佈景主題的方式,將這些與佈景主題有關的客制化檔案歸納在子佈景主題資料夾下,一方面方便管理,二方面則可以避免因為佈景主題檔案更新,讓這些客制化的內容消失。而這個依循上層佈景主題,保留了原有佈景主題的功能與樣式設計,我們所建立的下層佈景主題,就稱為子佈景主題。
建立子佈景主題
關於子佈景主題的建立,一般來說有幾個方法,(1)下載並安裝佈景主題發者所提供的子佈景主題檔案。(2)透過外掛程式來建立子佈景主題檔案。(3)自己手動建立子佈景主題資料夾與檔案。上述三中方式都可以,挑選一種自己順手的方式建立子佈景主題就可以。
下載子佈景主題檔案
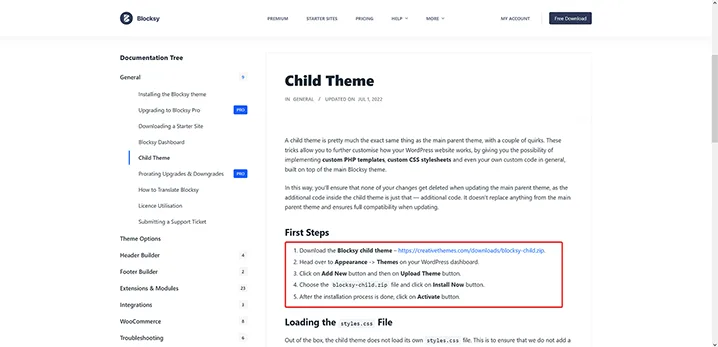
- 以 Blocksy 這個佈景主題來說,開發者就提供了子佈景主題檔案(blocksy-child.zip 檔)與詳細的安裝使用說明文件,我們可以到開發者的網站下載取得。

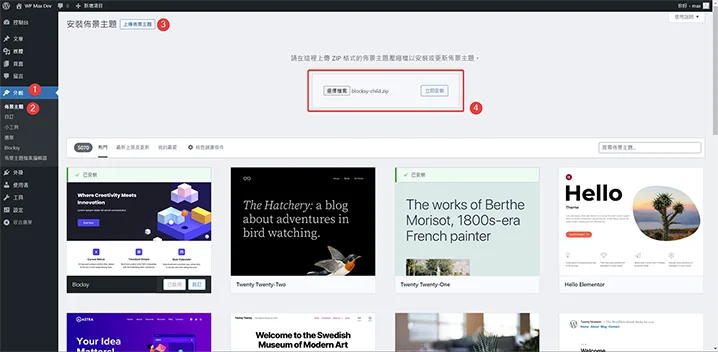
- 下載後的子佈景主題安裝方式,就與前篇文章所提到的安裝方式一樣,透過上傳佈景主題檔案(blocksy-child.zip 檔)的方式來安裝子佈景主題。

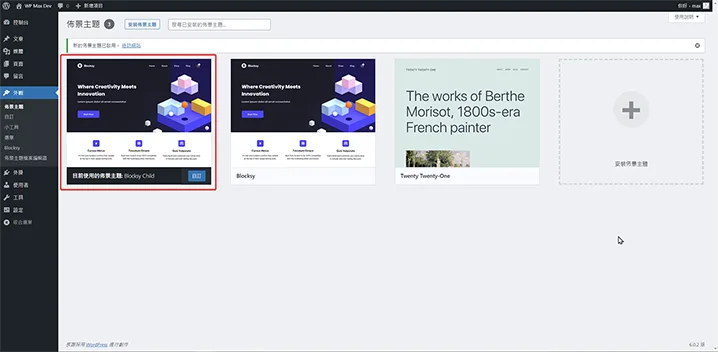
- 檔案上傳完成以後,就可以啟用子佈景主題了。

子佈景主題外掛程式
佈景主題開發者如果沒有提供子佈景主題,那麼我們就需要自己建立。對新手朋友來說,透過外掛程式來建立,會是最簡單也是最不容易出錯的一種方式。接下來我們會以 Child Theme Configurator 這個外掛程式來做示範,一步一步的告訴大家如何建立子佈景主題。
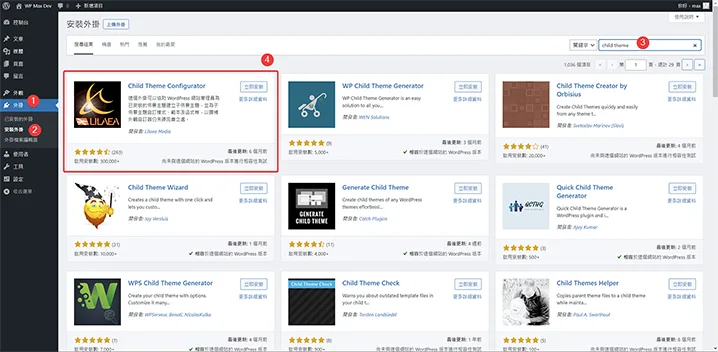
- 在 WordPress 網站後台找到外掛/安裝外掛,輸入 child theme,出現我們要安裝的 Child Theme Configurator 外掛程式後,點擊立即安裝就可以了,安裝完成以後,請點擊啟用。

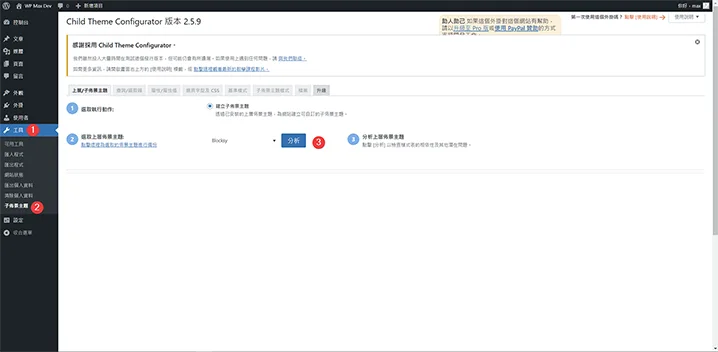
- 接著在工具/子佈景主題準備開始建立子佈景主題。第一次建立的話需要先分析佈景主題,選擇今天要建立的上層佈景主題 Blocksy 後,請點擊分析。讓外掛程式先分析一下上層佈景主題適不適合建立子佈景主題,這個動作可以避免將來操作子佈景主題是發生問題。

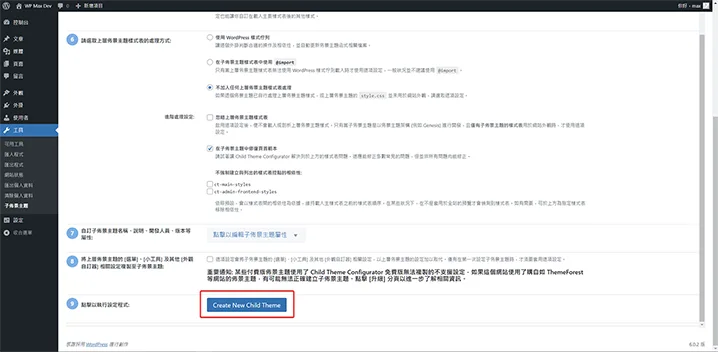
- 分析完成以後,網頁往下找到 Create New Child Theme 按鈕,點擊後就會開始建立子佈景主題了。

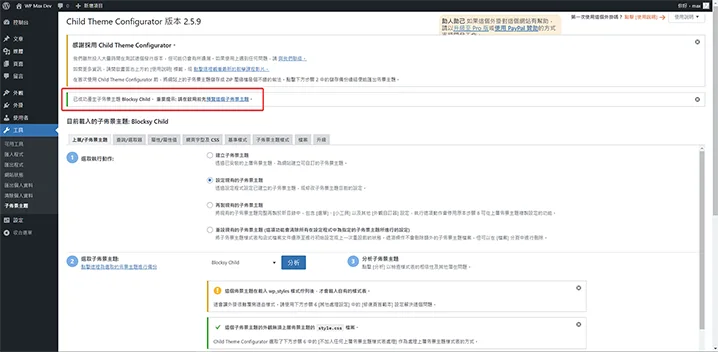
- 外掛程式執行完成以後,會看到外掛程式顯示成功產生子佈景主題的提示字串,到這裡子佈景主題就算是建立完成了。

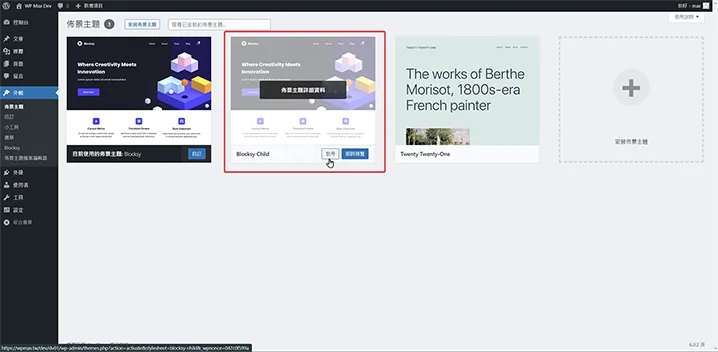
- 接著到外觀/佈景主題,找到剛剛建立的子佈景主題(Blocksy Child),然後點擊啟用,就樣就完成子佈景主題的建立與啟用程序了。

手動建立子佈景檔案
手動建立子佈景主題檔案的方法,對於熟悉程式設計的朋友應該沒有什麼困難。對於程式有點基礎或是有興趣的朋友,這是一個不錯的嘗試,試著建立自己的子佈景主題檔案,也算是踏出客制化自己網站的第一步。
- 在網站主機的 wp-content/themes 下,建立子佈景主題資料夾(例如:Blocksy-Child)。
- 新增 style.css 檔案,接著編輯這個 style.css 檔案,填入以下語法(以 Blocksy Theme 為範例)。需要特別注意的地方是 Template 這裡填寫的是上層佈景主題的資料夾名稱,請正確填寫。
/**
* Theme Name: Blocksy Child
* Description: Blocksy Child theme
* Author: Creative Themes
* Template: blocksy
* Text Domain: blocksy
*/- 接著新增 fucnctions.php 檔案,然後編輯這個 functions.php 檔案,填入以下語法。
<?php
if (! defined('WP_DEBUG')) {
die( 'Direct access forbidden.' );
}
add_action( 'wp_enqueue_scripts', function () {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
});- 最後,記得建立一張子佈景主題的縮圖 screenshot 圖檔。這樣手動建立子佈景主題檔案就算完成了。
對於剛剛接觸 WordPress 的朋友,如果不需要客制自己的樣式或是功能檔案,原則上是不需要建立子佈景主題的。真的需要建立子佈景主題的朋友,請參考我們上述透過外掛程式的方式來建立,這樣的建立方式,最安全也最不會發生錯誤,新手朋友可以參考看看。