多數的 WordPress 佈景主題都是由外國佈景開發者所設計的,因此對於中文字型的支援一直都是本地 WordPress 使用者最先遇到的問題。不過拜網頁字型的開發(例如 Google Fonts、Adobe Fonts),網頁設計中套用中文字型變得簡單又方便。接下來的內容會跟大家介紹如何在自己的 WordPress 網站套用中文字型,讓訪客體驗更好的閱讀感受。


中文字型 Traditional Chinese Font
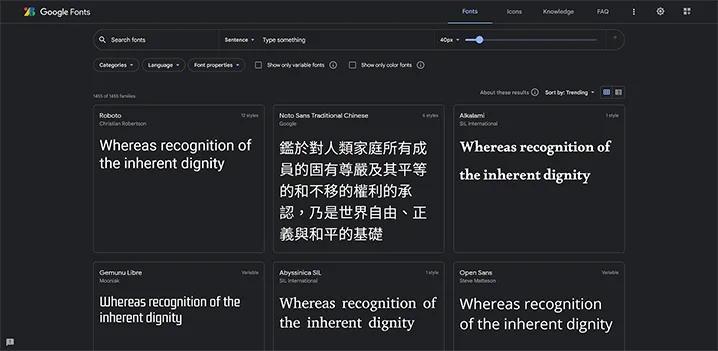
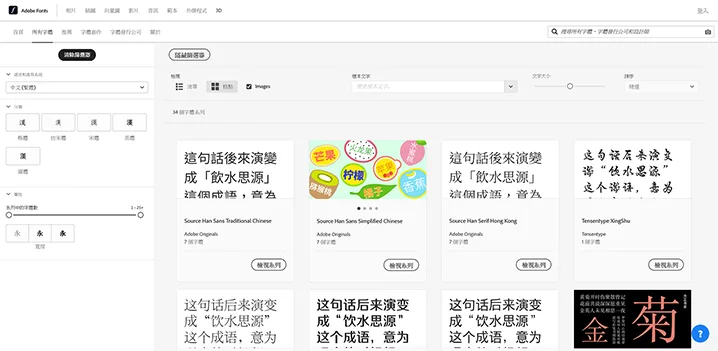
今天介紹的中文字型是由 Google Fonts 所提供的網頁字型,其中繁體中文字型有兩款,分別是 Noto Sans Traditional Chinese 與 Noto Serif Traditional Chinese。使用網頁字型的好處,就是不論使用者的裝置是什麼,瀏覽網頁看到的內容都是相同的字型,體驗最好的閱讀感受。
也正因為 Google Fonts 開發大力推廣免費提供,很多佈景主題開發者,紛紛將 Google Fonts 帶入自己開發的佈景主題功能選項中,方便使用者直接套用。因此,現在在 WordPress 網站中套用中文字型越來越方便了。
佈景主題內建 Google Fonts
以我們教學文章範例使用的 Blocksy 佈景主題,就是一款內建 Google Fonts 的佈景主題,提供的當然不僅僅是中文字型,而是整個 Google Fonts 目錄的 1455 款字型,幾乎可以滿足所有網站的設計需求。
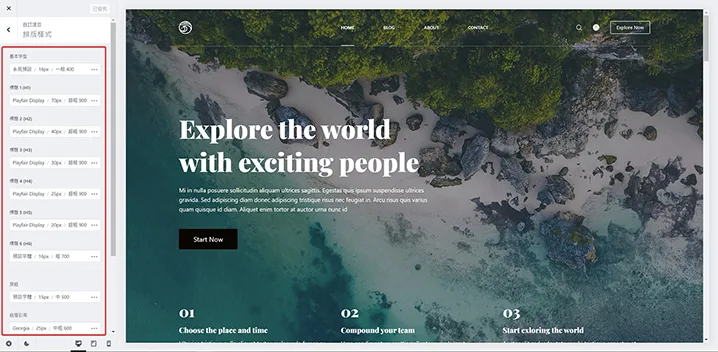
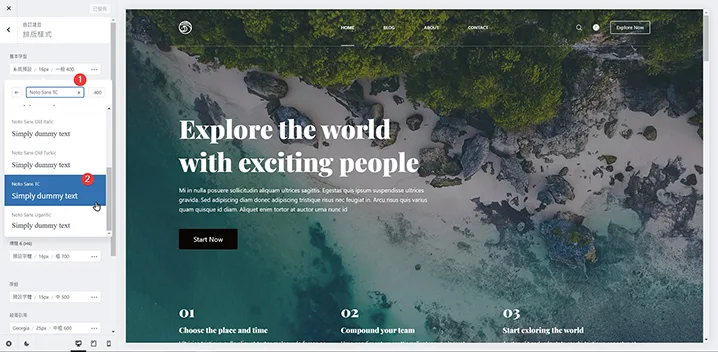
登入 WordPress 控制台後,請到外觀/自訂/排版樣式,就可以看到 Blocksy 佈景主題提供的字型設定選單,如果希望呈現中文字型,那麼請挑選我們前面提到的 Noto Sans TC 或是 Noto Serif TC,接下來依序幫自己網站的基本字型、標題字型設定好,這樣網站的內容就會套用中文字型了。



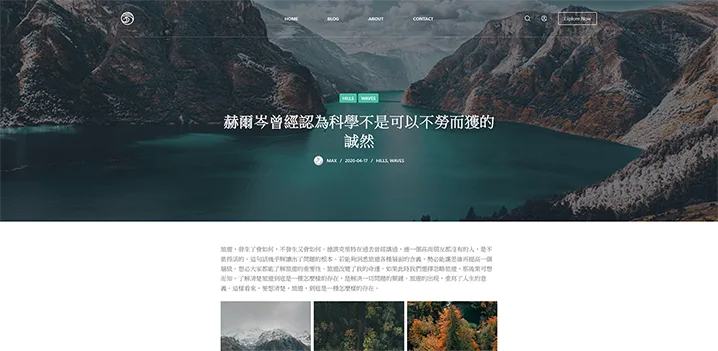
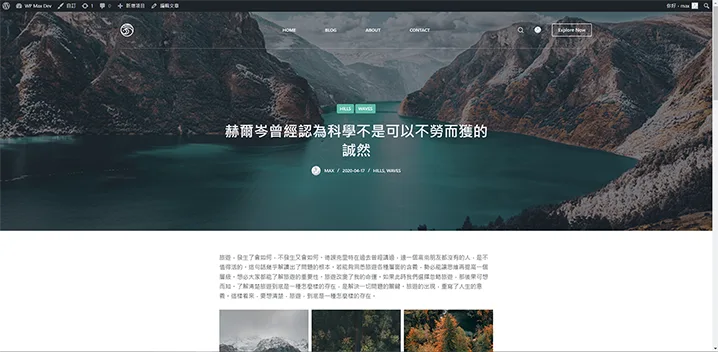
字型設定完成以後回到網站前台,就可以清楚看見網站套用中文字型前後的差異了。


佈景主題沒有內建 Google Fonts
萬一自己選擇的佈景主題沒有提供 Google Fonts 功能選項時應該怎麼辦?這時候就需要透過一些 CSS 語法的設計,讓網站套用中文字型。
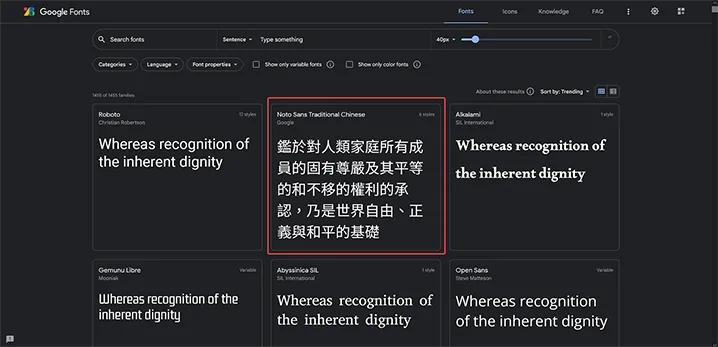
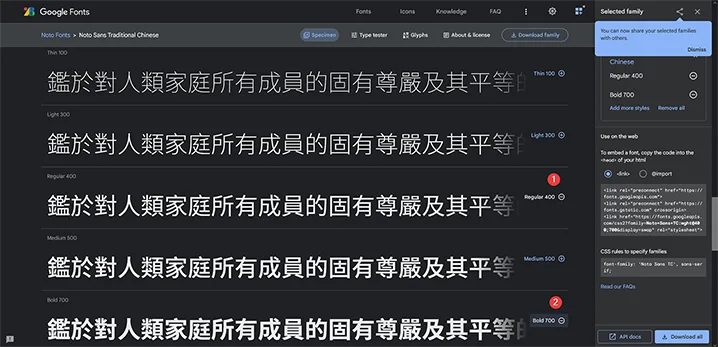
- 首先到 Google Fonts 網頁,選取我們想要的中文字型,這裡我們以 Noto Sans Traditional Chinese 為範例。

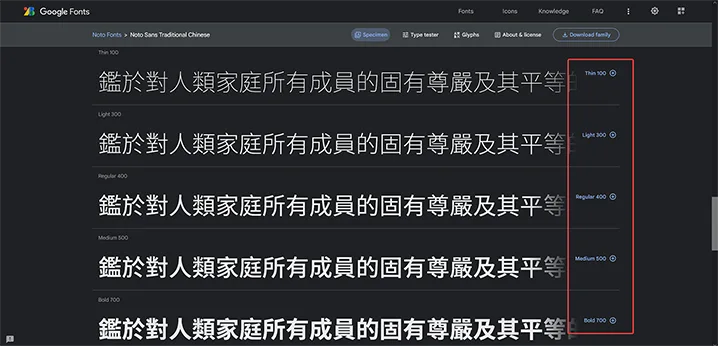
- 點選以後會進到 Noto Sans Traditional Chinese 字型頁面,往下可以看到這個字型的各種字重展示效果。

- 挑選自己網站需要的字重字型,通常我們可以選擇一般(Regular 400)與粗體(Bold 700),如果需要更多字重請自己選擇。

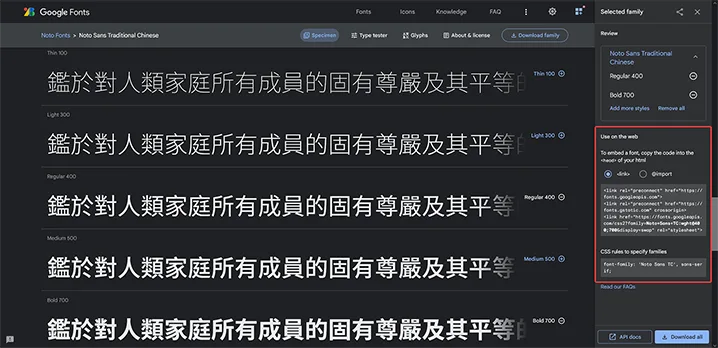
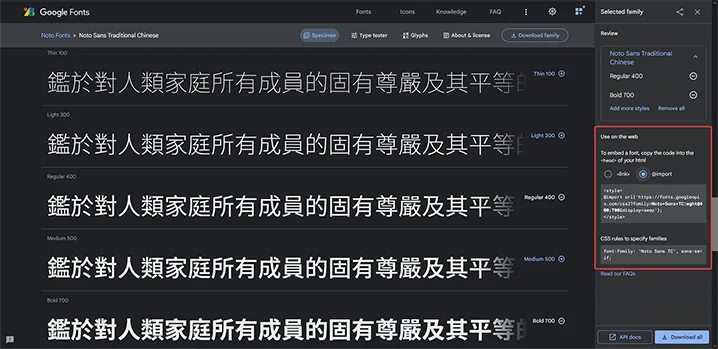
- 字型字重選擇完成以後可以看到右側使用說明,帶入 Google Fonts 的方法有二,其中之一是 <link>,另外一種方式是 @import。


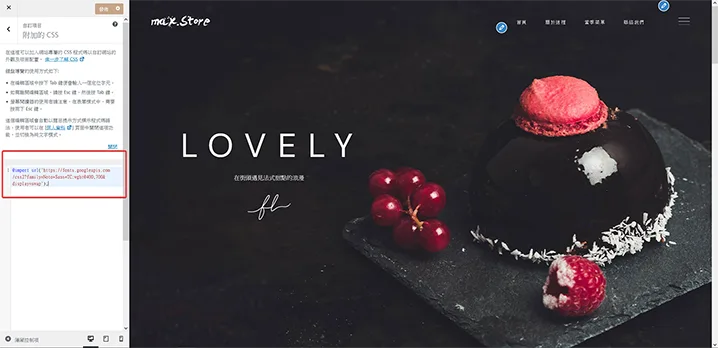
- <link> 是將語法加在 <head> 裡面,需要動到程式修改,這部分可以參考我在子佈景主題這一篇的說明。@import 可以將語法直接複製,然後到外觀/自訂/附加的 CSS 裡面貼上,這樣就可以帶入 Google Fonts 了。

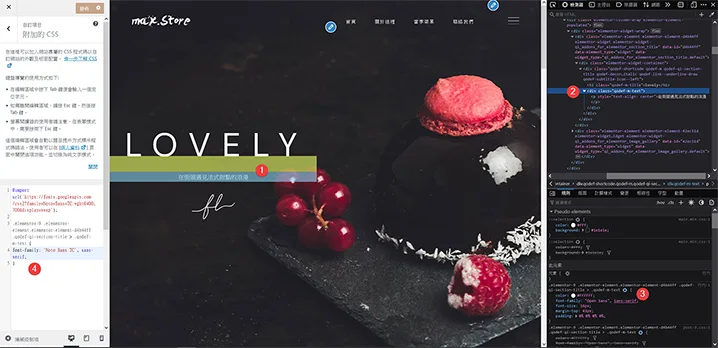
- 接著需要一點點 CSS 技巧,透過瀏覽器的開發人員工具檢測,照出需要修改的字體選擇器,透過 CSS 語法修改字型。

使用中文字型與佈景主題選擇的關係非常密切,選擇到優良的佈景主題,透過內建的功能就可以快速套用中文字型,選到沒有支援中文字型的佈景主題,那麼就需要透過 CSS 語法來讓網站內容套用中文字型。
如果不知道怎麼選擇佈景主題,都歡迎透過文末的聯絡表單與我聯繫,我會盡力分享個人經驗給大家參考。同樣的,如果有中文字型使用問題,也都歡迎隨時來信討論。