這裡是 WordPress 設定的開始,舉凡與網站相關的設定,都是在這裡進行。
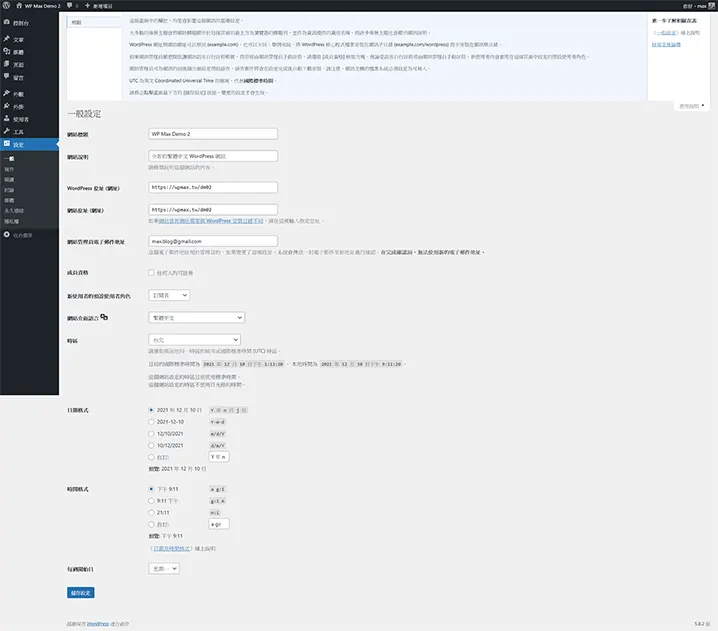
一般

網站標題、網站說明、WordPress 位址 (網址)、網站位址 (網址)、網站管理員電子郵件地址、成員資格 新使用者的預設使用者角色、網站介面語言、時區、日期格式、時間格式、每週開始日
- 網站標題:為自己的網站取一個名稱。
- 網站說明:簡單描述自己的網站內容說明。
- WordPress 位址 (網址):安裝 WordPress 的網址。
- 網站位址 (網址):網頁展示的網站網址。
- 網站管理員電子郵件地址:網站發生的任何事情時的聯絡信箱,請正確填寫。
- 成員資格:網站要不要開放成員註冊。
- 新使用者的預設使用者角色:網站如果開放註冊,新使用者的預設權限。
- 網站介面語言:看到的網頁操作介面語系,當然也可以選擇其他語系,例如:英文、法文。
- 時區:以所在地為準,例如:台北。
- 日期格式:設定文章發佈的日期格式,可以自由設定方便訪客閱讀的就好。
- 時間格式:文章發佈時的時間格式。
- 每週開始日:設定自己習慣的週開始日。
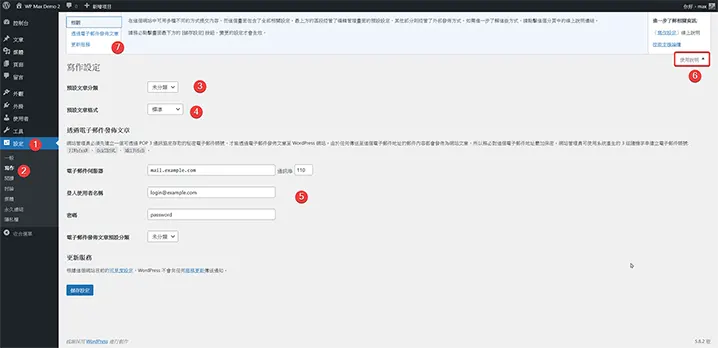
寫作

寫作設定這裡我們可以預設文章分類與預設文章格式,這樣每次新增文章時就會自動套用。至於透過電子郵件發佈文章,網站管理員必須先建立一個可透過 POP 3 通訊協定存取的秘密電子郵件帳號,才能透過電子郵件發佈文章至 WordPress 網站。由於任何傳送至這個電子郵件地址的郵件內容都會發佈為網站文章,所以務必對這個電子郵件地址嚴加保密。
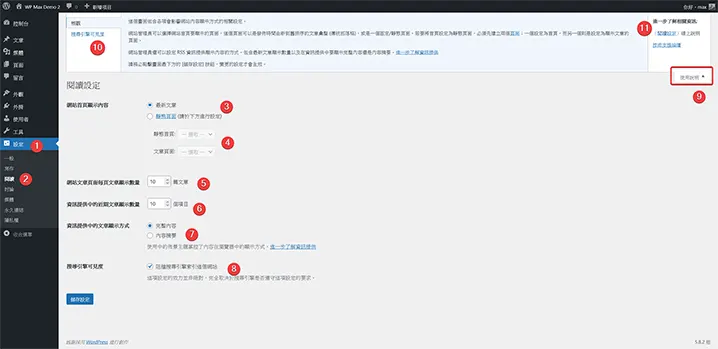
閱讀

閱讀設定可以讓我們設定網站首頁顯示內容,要設定成文章或是靜態頁面。網站文章頁面每頁文章顯示數量,資訊提供中的近期文章顯示數量,資訊提供中的文章顯示方式,要是全文或只有摘要,搜尋引擎可見度,網站建立完成以後,這裡的勾選一定要記得取消。
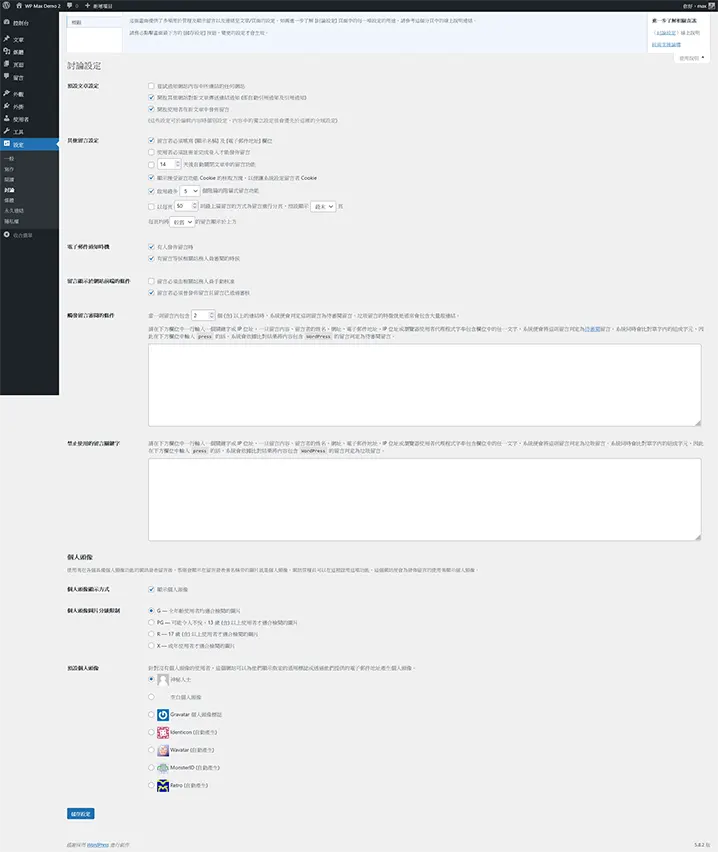
討論

討論設定,前面提到作為一個提供內容為主的網站,與訪客的互動也是很重要的一環,留言回覆討論就是這個重點。這裡我們可以管理討論的相關設定。
- 預設文章設定:要不要開放訪客留言或開放其他網站對新文章傳送連結通知。
- 其他留言設定:留言者需要不需要通過核准等等,個人建議,一開始嚴格一點。
- 電子郵件通知時機:有訪客留言時,要不要電子郵件通知的相關設定。
- 留言顯示於網站前端的條件:讓管理者決定要不要篩選再發佈。
- 觸發留言審閱的條件:這是簡單的防範垃圾留言功能,如果觸發了某些條件,系統便會判定這則留言為待審閱留言。同時也可以針對某些 IP 來進行防範。
- 禁止使用的留言關鍵字:可以設定關鍵字過濾條件。
- 個人頭像:使用者在各個具備個人頭像功能的網站發表留言後,那張會顯示在留言發表者名稱旁的圖片就是個人頭像。網站管理員可以在這裡啟用這項功能,這個網站便會為發佈留言的使用者顯示個人頭像。
- 個人頭像顯示方式:要不要顯示頭像。
- 個人頭像圖片分級限制:這裡可以做分級限制。
- 預設個人頭像:針對沒有個人頭像的使用者,這個網站可以為他們顯示指定的通用標誌或透過他們提供的電子郵件地址產生個人頭像。
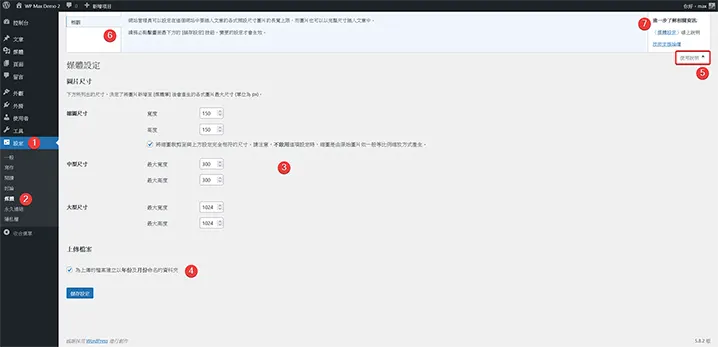
媒體

- 圖片尺寸:所列出的尺寸,決定了將圖片新增至 [媒體庫] 後會產生的各式圖片最大尺寸 (單位為 px)。
- 內建預設是三種規格:縮圖尺寸、中型尺寸、大型尺寸,可以依據自己網站的需求設定。通常佈景主題也會自動生成需要的圖片尺寸,上傳圖檔時,請特別注意。
- 上傳檔案:決定要不要為上傳的檔案建立以年份及月份命名的資料夾。
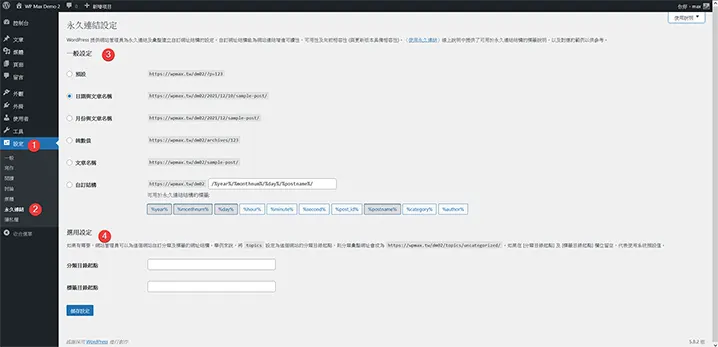
永久連結

永久連結設定,WordPress 提供網站管理員為永久連結及彙整建立自訂網址結構的設定。自訂網址結構能為網站連結增進可讀性、可用性及向前相容性 (與更新版本具備相容性)。
設定的重點在不要自己隨意加上無意義的字串,或是在修改時填入錯誤的字元與空格。
分類目錄起點與標籤目錄起點,如果不清楚,可以採預設空白就可以,避免重複設定影響網站的 SEO 效果。
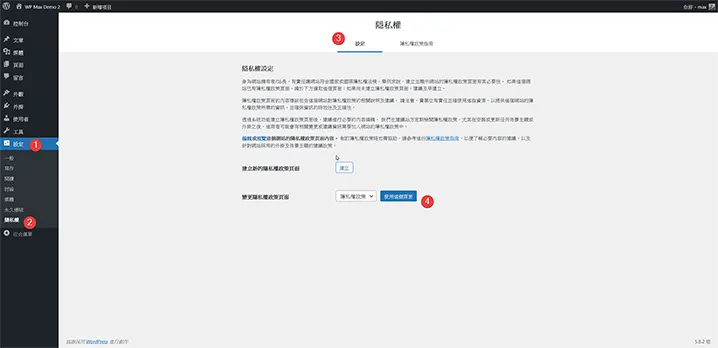
隱私權

隱私權設定:身為網站擁有者/站長,有責任讓網站符合國家或國際隱私權法規。舉例來說,建立並顯示網站的隱私權政策頁面有其必要性。 如果這個網站已有隱私權政策頁面,請於下方選取這個頁面;如果尚未建立隱私權政策頁面,建議及早建立。
隱私權政策指南:這份內容範本能協助網站管理員建立這個網站專屬的隱私權政策。這份指南會列出隱私權政策頁面所需要的章節。在各個章節標題下方,會列出隱私權頁面應該提供哪些資訊的簡短摘要,這對撰寫相關內容應會有所幫助。某些章節會包含建議的隱私權政策內容,其他不含內容的章節則必須使用佈景主題及外掛所提供的內容。