有越來越多的佈景主題開發者,設計的佈景主題不僅功能齊全、樣式精美,同時還提供了大量的網頁範例,方便大家在啟用佈景主題以後,可以直接匯入這些範本,套用到自己的網站上。大大縮短的縮短了網頁設計的時間。也因為這樣,提供範例內容的佈景主題非常受到大家的喜愛。

這一篇文章內容將以 Blocksy 這個免費佈景主題作示範,介紹如何匯入 Blocksy 景主題的範本,透過這些範例內容,快速的修改成自己需要的網站樣式,謝謝大家耐心閱讀。
網頁範例 Starter Sites
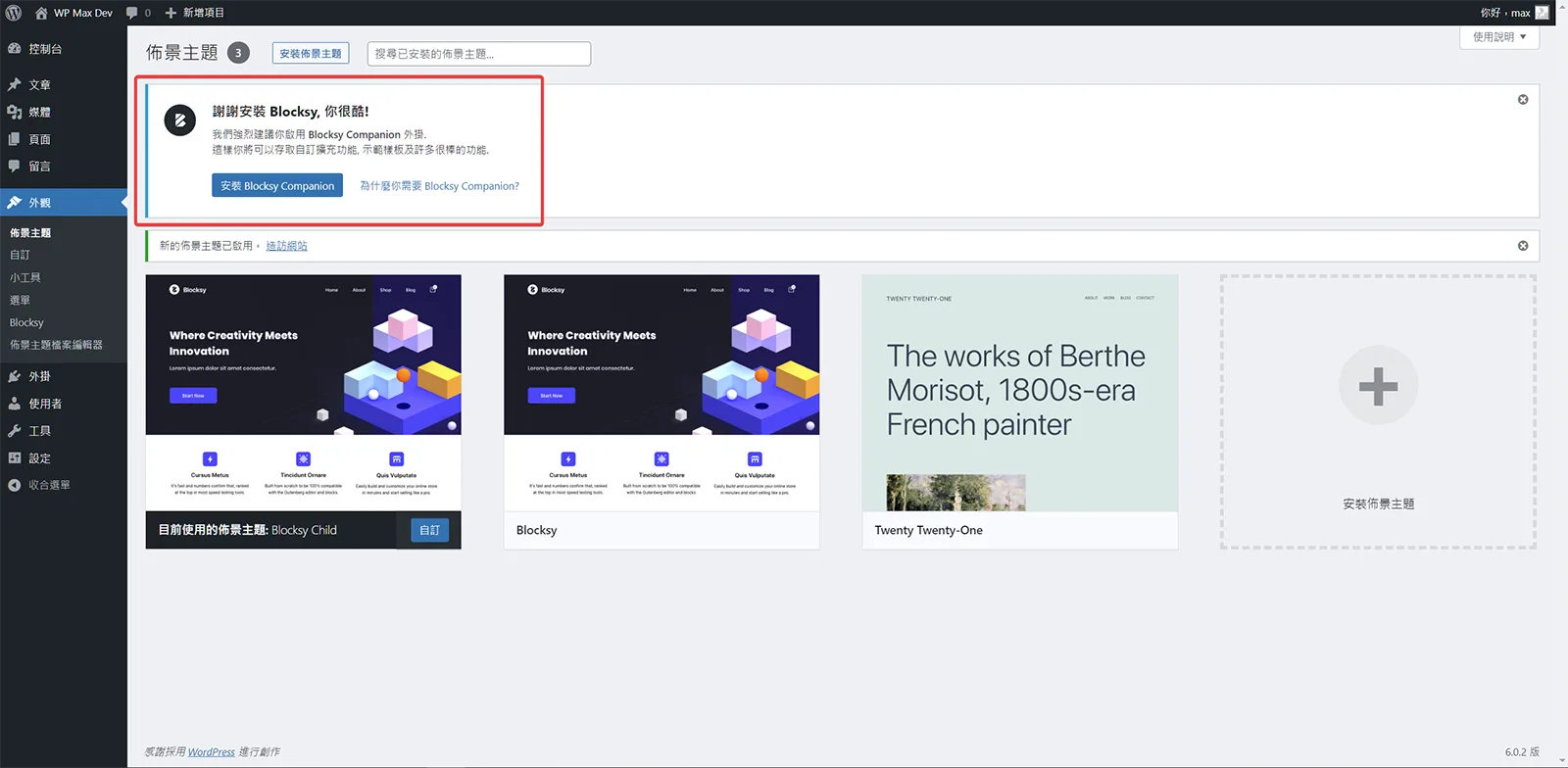
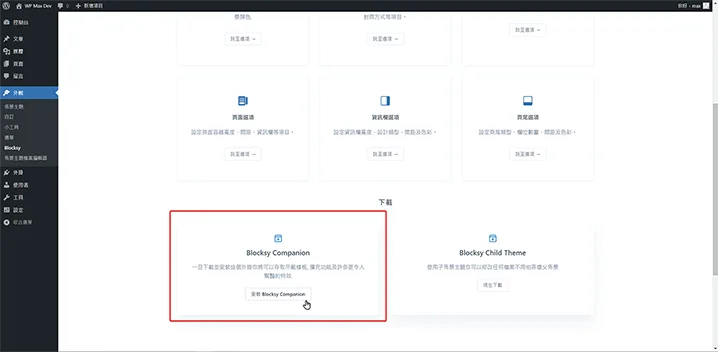
- Blocksy 佈景主題要匯入範例內容前,需要先安裝 Blocksy Companion 外掛程式,如果你沒有看到這個提示畫面也沒有關係,可以在控制台選單的 Blocksy 首頁,往下找到安裝 Blocksy Companion 按鈕點擊安裝。


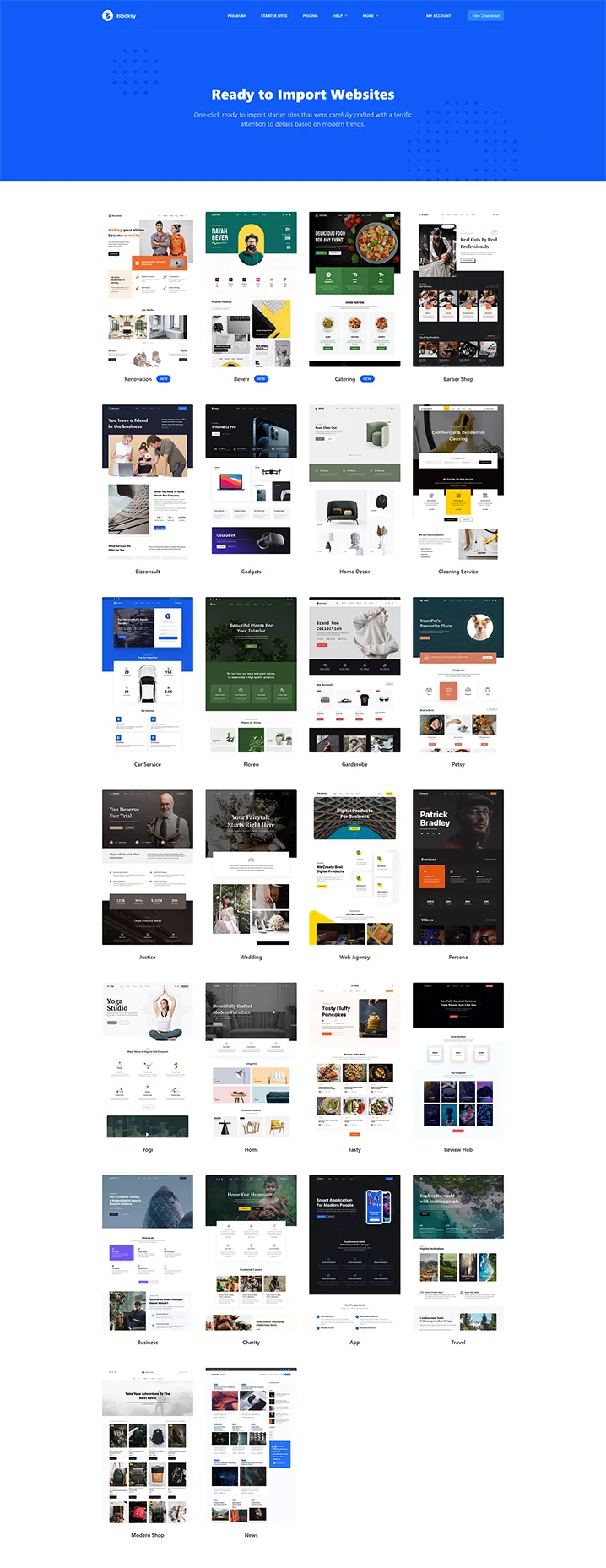
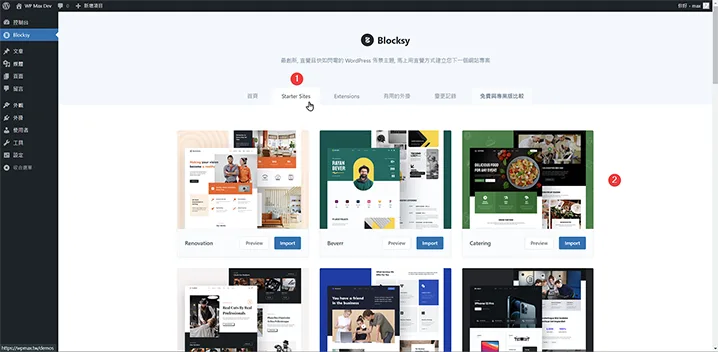
- Blocksy Companion 外掛程式安裝完成啟用以後,可以看到 Blocksy 的設定頁面多了 Starter Sites 選單,點擊以後可以看到很多範例,從這些範例挑選一款適合自己的網站就可以。

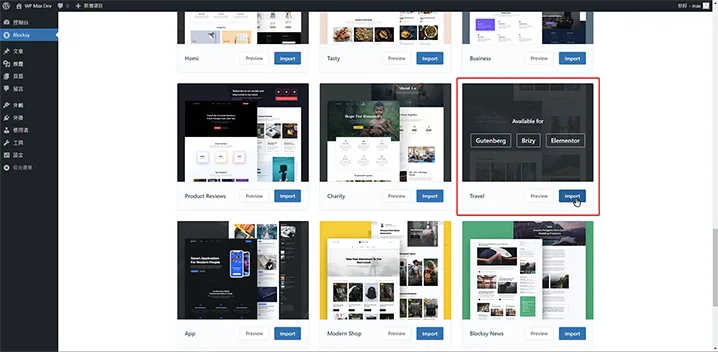
- 大家可以從這些範例內容中挑選自己喜歡的來匯入,今天的示範是以建立一個旅遊分享的網站,所以我們挑選的範例內容是 Travel,網頁往下捲動就可以找到。

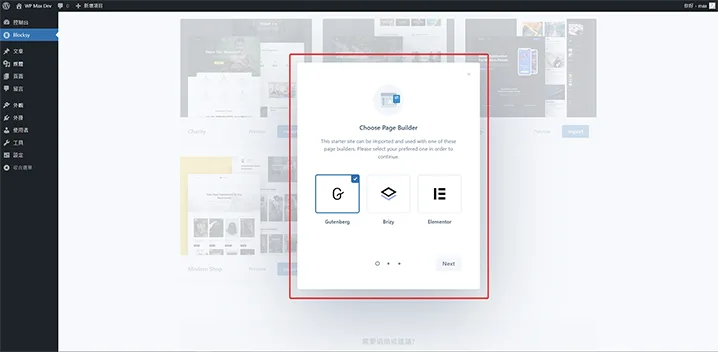
- 挑選好範本點擊匯入後,會出現編輯器的提示視窗,以 Travel 這個範本來說支援三種編輯器 Gutenberg、Brizy、Elementor(註),文章示範選擇 Gutenberg,如果想要嘗試其他編輯器的朋友,也可以選擇另外兩款。

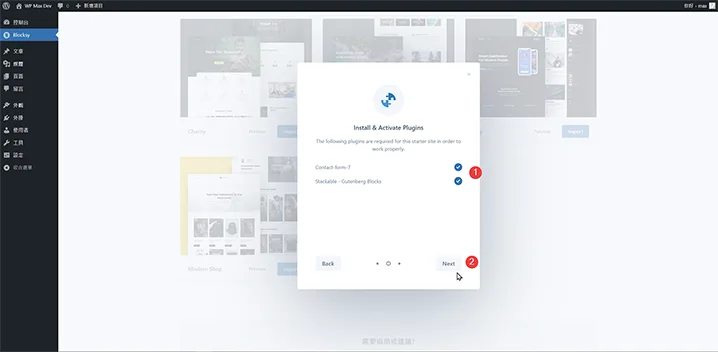
- 接下來會出現需要安裝外掛程式的提示視窗,這些外掛程式是為了搭配佈景主題範本所需要的,當然全部安裝。以 Travel 範本為例,需要安裝 Contact Form 7 與 Stackable 這兩個外掛程式。

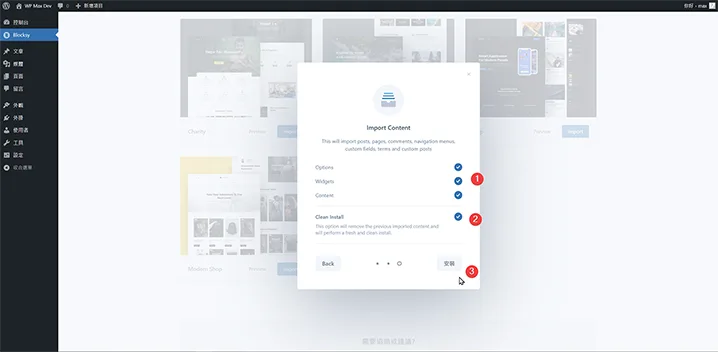
- 再來是關於範例內容、設定、選單等,這裡建議大家一樣全部匯入,這樣可以有一個標準的示範網站,樣式才不會有差異,方便往後的修改與調整。需要留意的是,如果不是第一次匯入這個示範內容的朋友,Clean Install 這裡要注意到要不要勾選,勾選以後會移除之前匯入的示範內容。

- 依據不同的主機與網路環境,匯入的時間稍有不同,一般來說匯入的時間很快,萬一發生匯入停滯不動,建議先檢查一下主機的相關設定,或是填寫文末的聯繫表單來與我討論。

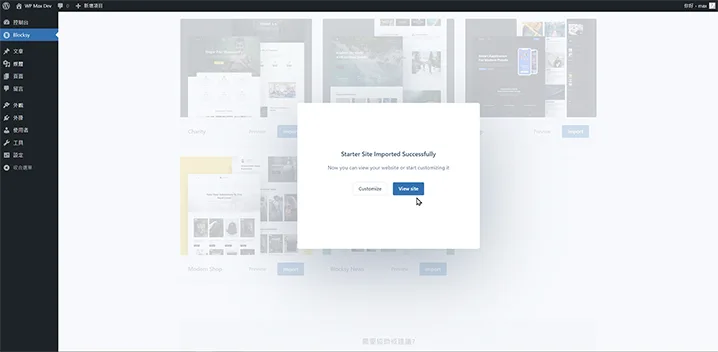
- 匯入成功以後會跳出成功的提示視窗,可以點擊到訪網站,或是回到控制台。

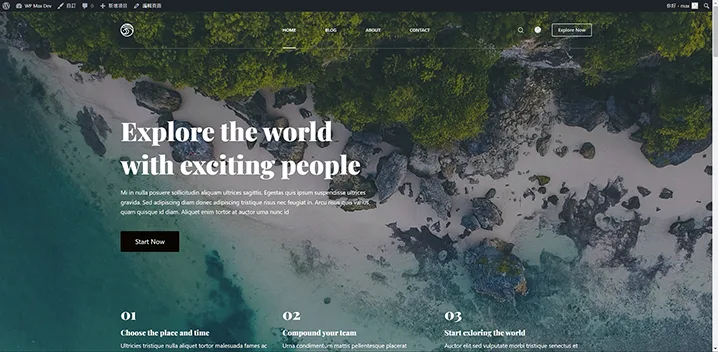
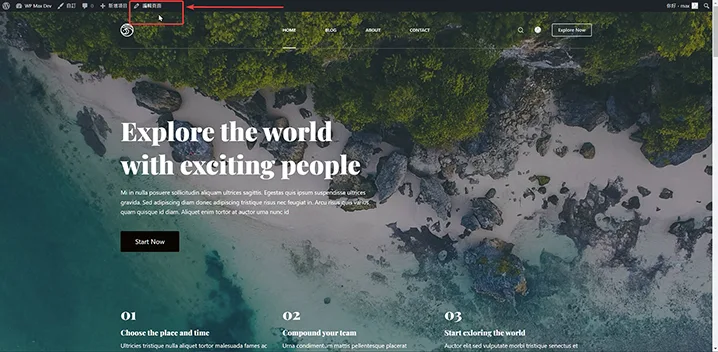
- 接下來我們到訪網站首頁,就可以看到這個漂亮的示範網頁了。Travel 同時提供了另外三個建置好的頁面 Blog、About、Contact 頁面。




- 以首頁來說,我們點擊上方選單列的編輯頁面,就可以開始編輯內容,修改成符合我們自己的網站內容。

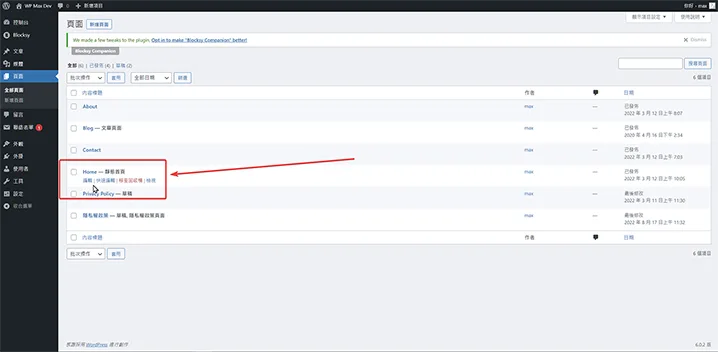
- 如果上方的選單列沒有出現也沒有關係,在控制台的選單找到頁面/全部頁面/Home,點選編輯也可以。

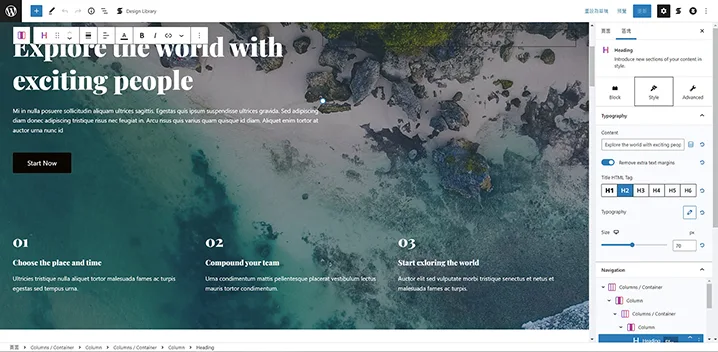
- 接下來就會進到區塊編輯器的編輯畫面,按照我們之前提過的區塊編輯方式,開始修改這個頁面內容,填入我們自己需要的網站內容與圖片。

如果希望多介紹其他佈景主題的範例內容的話,請透過文末的聯繫表單與我聯絡,彙整大家的意見後,擇期另外編寫教學內容。
註:Blocksy 佈景主題搭配三款編輯器,分別是 Gutenberg、Brizy、Elementor,如果你的網站不需要經常建立頁面,那麼建議搭配 Gutenberg 匯入示範內容會有比較好的執行效能,對於很多入門規格的網站主來說,會是比較好的選擇。如果,你需要經常建立新的頁面內容,那麼 Brizy、Elementor 這兩款編輯外掛程式擇ㄧ安裝就可以,唯 Elementor 會需要比較高的主機規格,因此在匯入網站範本時,需要留意的要點。