Block Editor 區塊編輯器,這是 WordPress 內容編輯的核心,熟悉這項工具,是每一位 WordPress 使用者應該具備的基本能力。


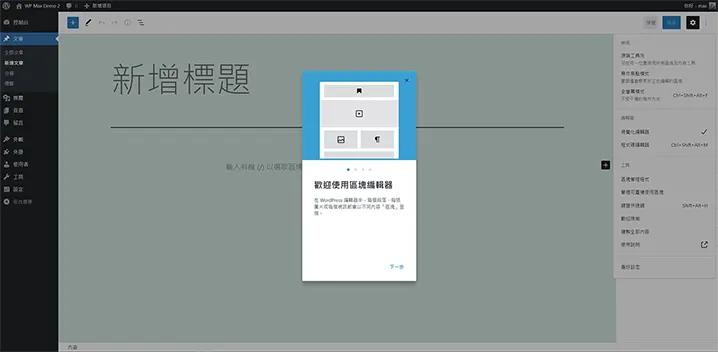
初次啟用 Block Editor 區塊編輯器,可以看到歡迎的提示視窗,可以點擊下一步看看簡介,也可以直接關閉開始使用。

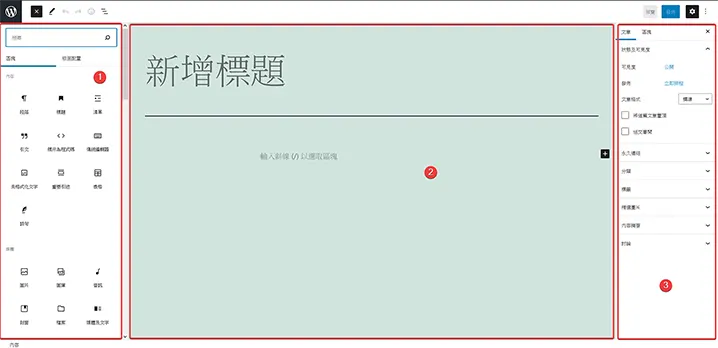
整個編輯區域主要分成三大範圍,由左至右分別是,區塊插入、區塊編輯內容區域與功能設定資訊欄。

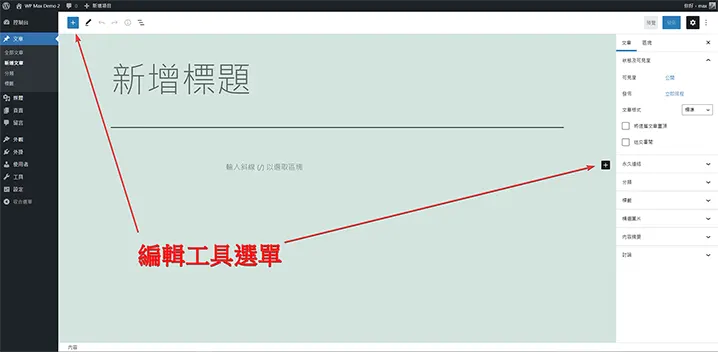
一開始的 Block Editor 區塊編輯器是全螢幕模式,如果希望可以看到控制台功能選單欄的話,可以點選最右上方的設定,關閉全螢幕編輯模式(如上圖所示 ↑)。

在內容編輯時,可以從兩個 + 號方塊,插入區塊功能。這是使用 Block Editor 區塊編輯器的開始,編輯文章內容都是從這裡的選擇開始。

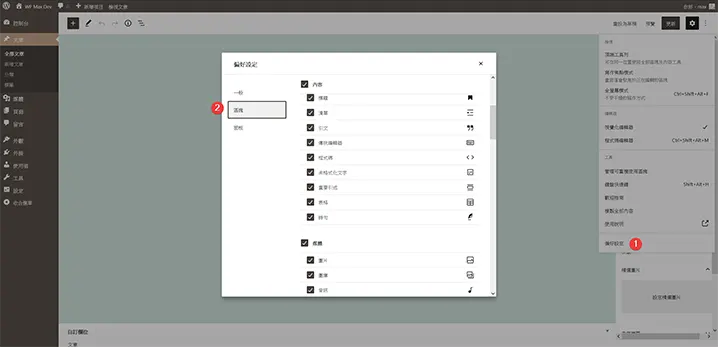
在開始編輯文章內容前,工具選單的作用與功能需要先熟悉清楚,這樣對於往後的內容建立,會有非常大的幫助,熟悉使用的編輯工具,也是網站管理很重要的基本能力。點擊編輯畫面最右上方三個小點圖示後,出現 Block Editor 區塊編輯器的說明設定項目。
檢視
- 頂端工具列:可在同一位置使用所有區塊及內容工具。
- 寫作焦點模式:畫面僅會聚焦於正在編輯的區塊。
- 全螢幕模式:不受干擾的寫作方式。
編輯器
- 視覺化編輯器
- 程式碼編輯器
工具
區塊管理程式

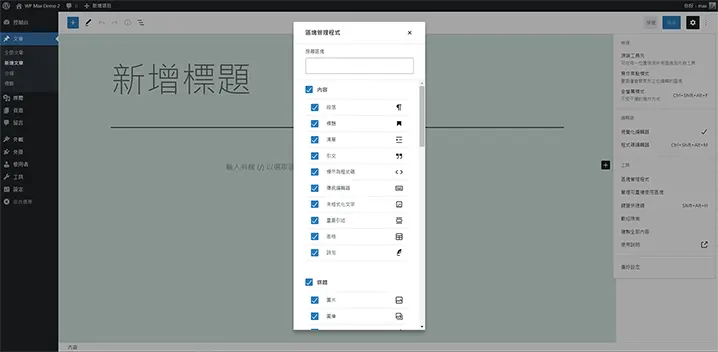
編輯文章內容時使用的功能區塊,都可以在這裡做選擇,確定使用不到的功能,可以取消勾選,這樣就不會在編輯時出現選擇困難。
(更新)WordPress 5.9 版之後,區塊管理程式移到偏好設定/區塊。

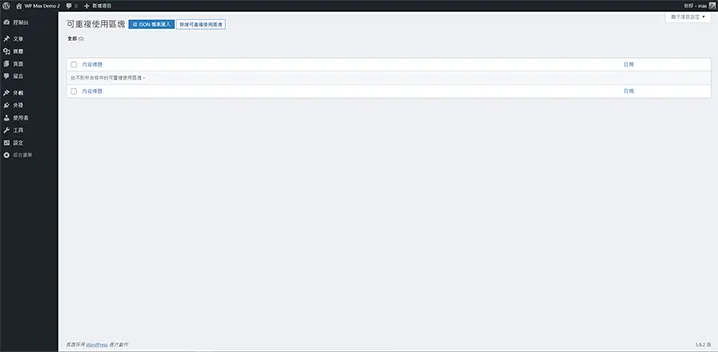
管理可重複使用區塊

可重複使用區塊是區塊編輯器非常好用的一項功能,可以將經常使用到的區塊,存成可重複使用區塊,在不同文章中直接插入套用,省下重複編輯寫作的時間。
鍵盤快捷鍵

透過鍵盤快捷鍵,在文章編輯時可以快速填入資料與切換功能選項。
歡迎指南

歡迎指南提示視窗,這就是第一次使用區塊編輯器時所看的畫面。
複製全部內容

將編輯的文章或是頁面內容全部複製起來,可以再新的文章或是頁面直接貼上套用修改。
使用說明

點選連結後,會前往 WordPress 官網的說明文件。
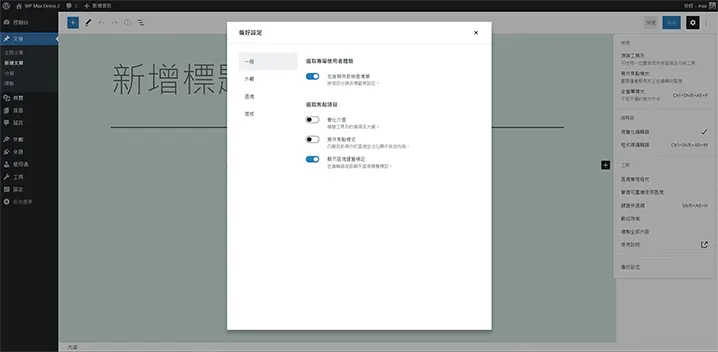
偏好設定

一般
- 選取專屬使用者體驗:包含發佈前檢查清單檢視如分類及標籤等設定。
- 選取焦點項目:
- 簡化介面-精簡工具列的選項及大綱。
- 寫作焦點模式-凸顯目前操作的區塊並淡化顯示其他內容。
- 顯示區塊導覽標記-在編輯器底部顯示區塊導覽標記。
外觀

外觀這裡,可以選取顯示方式,有顯示按鈕標籤(在工具列上顯示文字標籤,而不是顯示圖示)與使用佈景主題樣式(使編輯器內的內容外觀接近佈景主題樣式)兩種顯示方式。
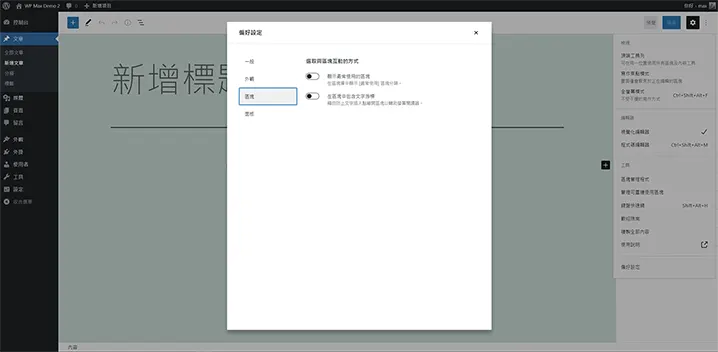
區塊

選取與區塊互動的方式,顯示最常使用的區塊-在區塊庫中顯示 [最常使用] 區塊分類,這個功能建議大家可以選取。在區塊中包含文字游標-藉由防止文字插入點離開區塊以輔助螢幕閱讀器。
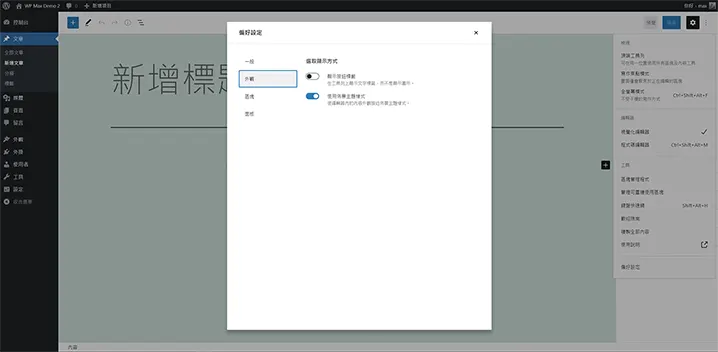
面板

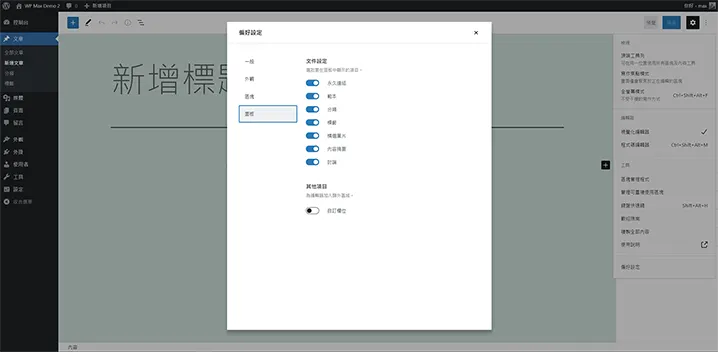
這裡選擇我們編輯時,畫面上出現的功能區項目。原則上文件設定(選取要在面板中顯示的項目)都可以點選,其他項目(為編輯器加入額外區域)可以先不選擇,將來有安裝其他外掛程式時,也有可能需要到這裡點選,才會在面板上顯現這些外掛程式的功能選項。
區塊插入器

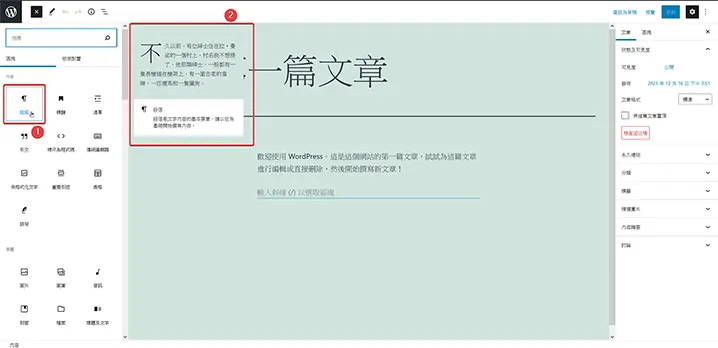
這裡陳列的都是與內容編輯相關的功能區塊,在文章頁面編輯時,可以是當選擇插入使用。對於每項功能有不清楚的地方,在滑鼠移到區塊項目時,也都會出現提示視窗,方便插入套用時預先檢視(如下圖所示)。

狀態及可見度
文章開始編輯後,右側資訊欄的相關設定就與文章息息相關。

可見度
- 公開:全部網站訪客均可檢視。
- 私密:僅網站管理員及編輯可檢視。
- 受密碼保護:透過作者輸入的密碼保護文章內容。僅有知悉密碼的人才能檢視這篇內容。
發佈

文章或是頁面發表時間,可以選擇即刻或是排程。
文章格式

文章格式的設計,會隨著佈景主題設計的不同而有所改變。以 Twenty Twenty-One 佈景主題來說,有交談記錄、圖庫、圖片、引文、標準、狀態、視訊、記事、連結與音訊。
另外,也可以設定是否將這篇文章置頂,還是送交審閱。
永久連結

如果永久連結的設計是文章名稱,那預設的情況下,這裡就會抓取文章標題來作為永久連結,當然也可以手動修改永久連結的內容。
分類

設定文章的分類,除了方便管理以外,也方便訪客的閱讀與資料取得,正確設定分類,更有助於網站 SEO的效果。臨時要新增分類,也都可以在這裡進行。
標籤

標籤不像分類需要大方向設計簡單清楚,標籤可以針對文章特點,新增好幾個特別標籤,增加文章內容重點提示,當然也有助於文章內容的管理與推廣。
精選圖片

精選圖片可以說是文章內容的精華圖片,挑選一張代表文章內容的圖片,透過這張精美的圖片,提升吸引訪客閱讀的興趣,是文章內容非常重要的關鍵,也正所謂一張好的圖片,勝過落落長的文字描述。
內容摘要

擷取一段文字內容作為摘要,可以在首頁簡短呈現,吸引訪客閱讀的興趣,同時也可以避免網站首頁因為全文展示,造成網站下載延遲,影響訪客到訪閱讀網站內容的興趣。
討論

文章的討論功能,是與訪客戶動的第一步,要不要開放除了全站的設定以外,也可以單獨在這裡針對單篇內容作設定。至於,開放自動引用通知及引用通知,以目前的網站功能來說,這裡可以關閉,避免不當引用造成垃圾訊息過多。