以 WordPress 網站來說,網站最重要的功能就是提供專業又充足的網站內容給訪客,這也是一個網站最重要的功能之一。而 WordPress 作為一套內容管理系統來說,提供內容是 WordPress 最強大的優勢。多數人都可以輕鬆的在後台進行發佈、修改、更新與管理這些內容。
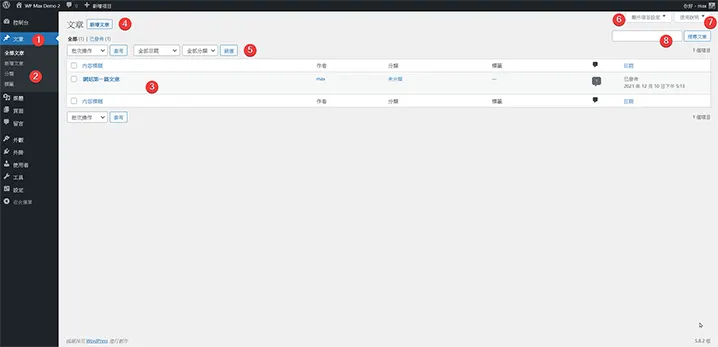
全部文章
在 WordPress 後台操作界面,很多地方都是相同概念,同樣的在畫面最大的區塊部分,呈現的就是所有文章的列表清單,管理者可以在這裡管理檢視所有文章。

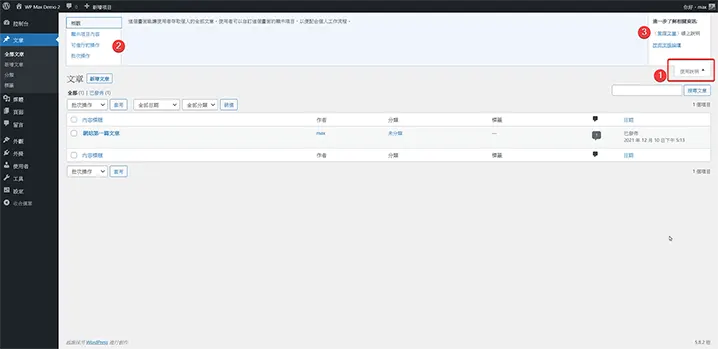
區塊的呈現內容設定,一樣可以透過最右上角的 “顯示項目設定”來進行勾選或是取消。遇到不瞭解的地方,同樣的可以點選畫面最右上方的 “使用說明”,來參考說明指示或是前往 WordPress 官網說明文件。

新增文章
點擊以後,會出現一個歡迎視窗,這是最初安裝 WordPress 後第一次使用時會呈現,往後的編輯過程就不會再出現了。這裡我們可以開始新增一篇文章內容,透過發佈或是排定時間發佈,網站的前台就會展示出這一篇我們所編輯完成的內容。

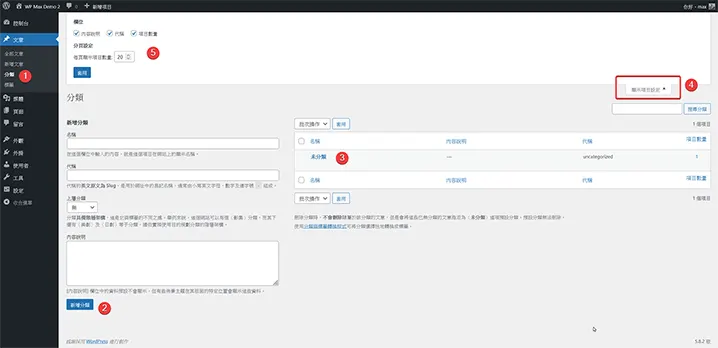
分類
就文章的內容性質不同,設定不同的分類,除了方便管理與文章發佈以外,也可以讓訪客清楚的獲得網站所有的資訊,找到訪客最需要的網站內容,這是網站很重要的一項功能。因此,在設計分類時,請務必清楚簡單,文章分類設計不要太多,上下階層關連性要明確,這樣才是好的分類設計方式。
分類設計時,代稱在預設的情況下不需要填寫,如果需要手動控制分類的排序,代稱是一個可以技巧設計的地方。在畫面右上方同樣提供”顯示項目設定”,可以勾選或是取消資訊區塊內容與設定分類展示清單數量。

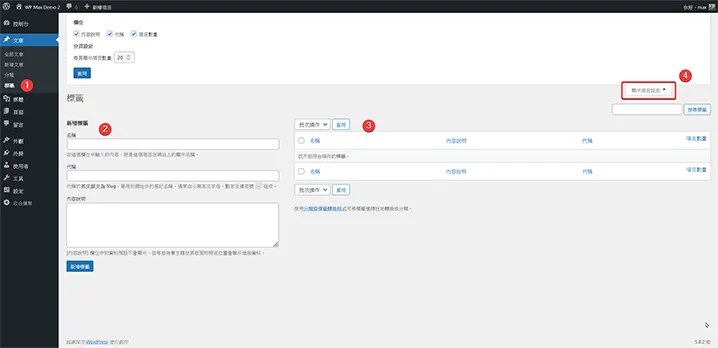
標籤
標籤對於文章來說,可以說是輔助分類的設計,分類力求簡單清楚,而標籤可以彌補分類設定上的不足,提高訪客對於文章歸類的辨識度。一篇文章或許只有一個分類,但是可以有很多標籤,可以透過文章內容的某些特點來設定標籤,方便訪客找到需要的資訊。
例如:東京旅遊是分類的話,那麼拉麵、咖啡、和果子、新宿、上野…等等,就可以設計為標籤,提升文章的重點標示,讓訪客可以從很多不同的管道找到文章。當然也不宜將標籤設計太多,多了也會影響訪客對於文章的辨識度,每個網站都要找到自己網站最好的平衡點。