首頁
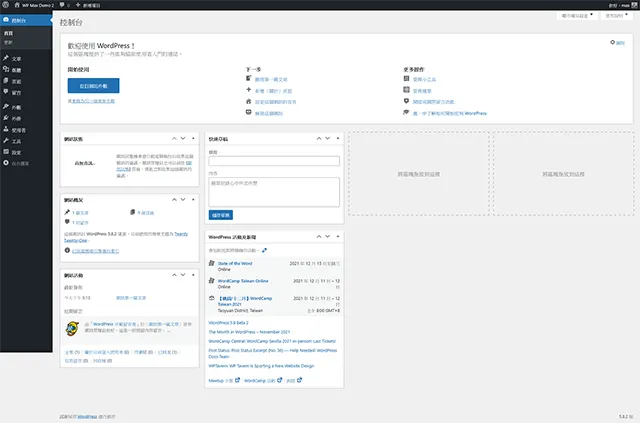
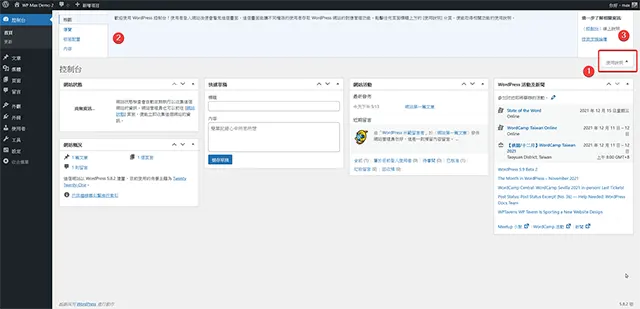
WordPress 安裝完成以後登入後台,就會看到控制台的歡迎畫面。這是每一位網站管理者接觸 WordPress 管理的第一步,在這個畫面中,網站管理者可以看到,與網站有關的訊息,還有來自 WordPress 官方或其他第三方(佈景主題與外掛程式)程式開發者的訊息。

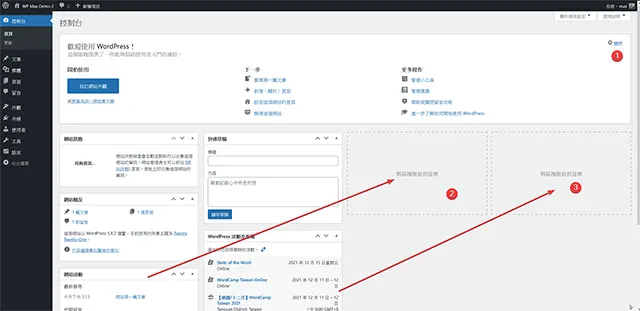
在這個畫面的虛線區塊,除了可以關閉訊息區塊外,我們也可以拖拉移動這些訊息區塊,方便網站管理者自己決定訊息區塊的排列的方式與位置。

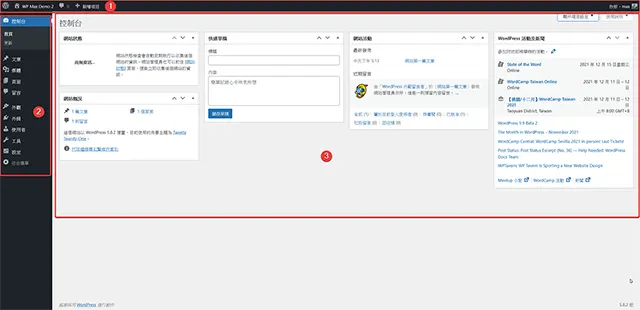
WordPress 後台管理介面,原則上可以分為三個部分,首先是最上方的選單列,接著是左邊的功能資訊選單,最後就是畫面中最大部分的資訊呈現區塊。

- 1)上方選單列呈現網站名稱,留言快速連結,新增項目(可以快速新增文章、頁面),還有登入者的帳號名稱。
- 2)左邊功能選單呈現 WordPress 網站所有運作的功能,包含往後新增的外掛程式功能選單,也都將出現在這裡。
- 3)這些功能選單的執行或是設定呈現畫面,就是頁面中的第三個部分。
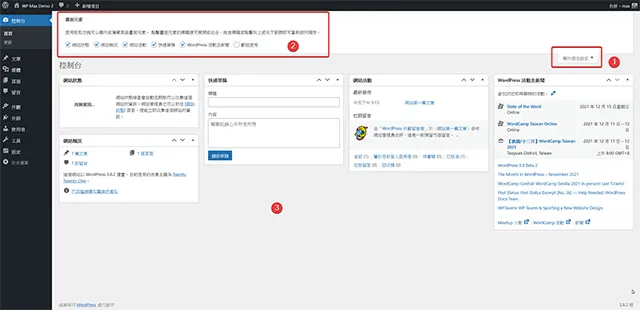
所有呈現在後台資訊區塊的內容,都可以透過點擊畫面的右上方的 “顯示項目設定”,來勾選或是取消資訊區塊的內容。

對於區塊資訊內容有任何不瞭解的地方,也可以點擊畫面最右上方的 “使用說明”,提供了相對應的說明,方便網站管理者瞭解該想設定與操作。註:這裡的說明內容,如果是 WordPress 核心程式相關的內容,一般都會是繁體中文說明,如果是其他佈景主題或是外掛程式的說明項目,就不一樣有繁體中文說明內容,請查收。

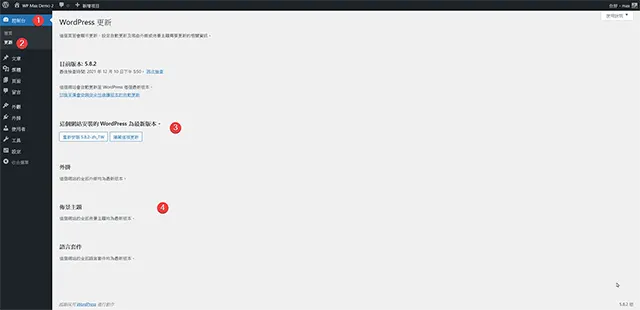
更新

更新呈現的就是 WordPress 網站核心程式、佈景主題、外掛程式還語言套件內容的升級資訊,當這些程式因為安全問題功能改版或是修正錯誤而需要升級的時候,這裡就會出現提示。網站管理者可以根據提示的資訊,執行線上更新的任務,或是前往官網下載程式更新檔案,稍後自己進行手動上傳更新的動作。