如何讓自己網站的 logo 出現在瀏覽器的網址列前?對 WordPress 網站來說,要完成這麼目的的方法很簡單,只需要在佈景主題的外觀裡面上傳自己的網站 logo 就可以了。

網站識別
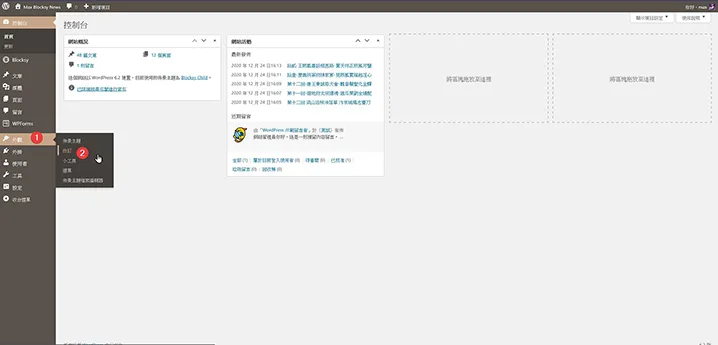
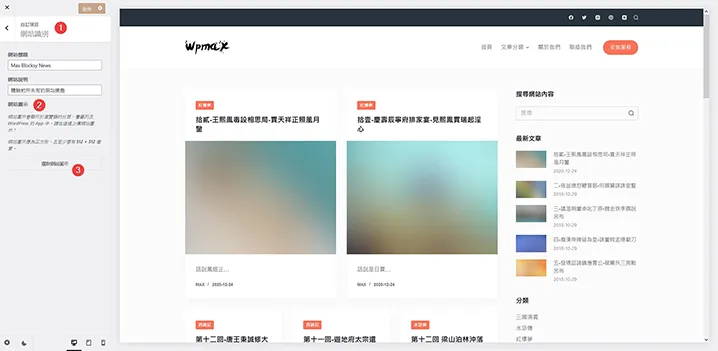
- 以 Blocksy 這個佈景主題為範例,請登入 WordPress 控制台,找到外觀/自訂。

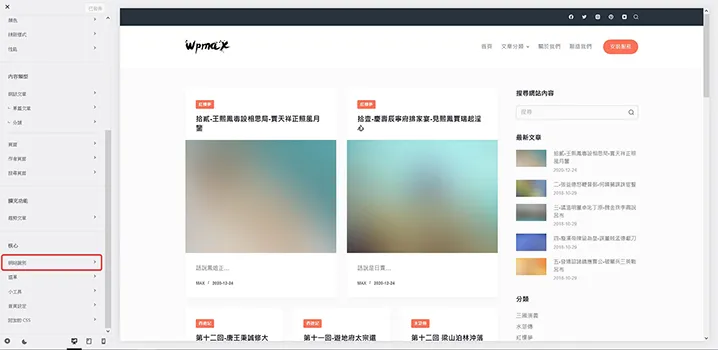
- 接著在設定選單中找到 “網站識別”。

- 接著在網站識別/網站圖示,上傳一張自己的網站 logo 圖片,需要留意的是尺寸至少需要 512 × 512 像素。
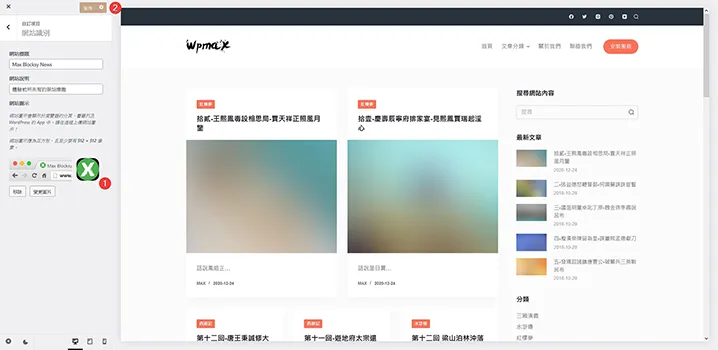
- 上傳完成以後,點擊發佈就可以了。


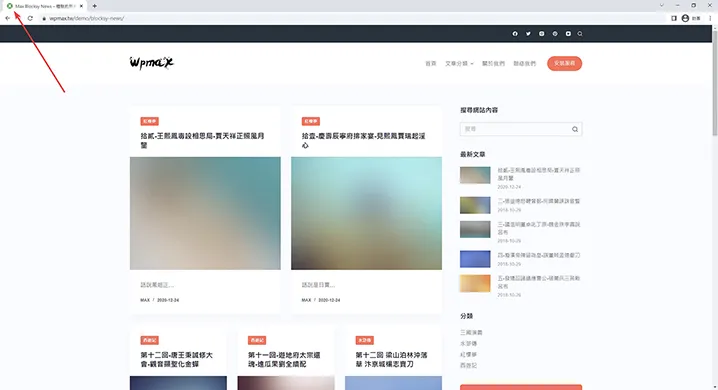
- 上傳完成發佈以後,就可以在瀏覽器的網址列前面看到自己網站的 logo 圖示了。